iPad版 Affinity Designerでステッカーの入稿データを作成する方法
こんにちは、梅本です。
先日、Onsen* ロゴのステッカーを作成して入稿をしました。
その時 iPad 版の Affinity Designer でデータを作成したのですが、フォントや線のアウトライン、カットパスの作り方で迷ったので記事にしてまとめておきます。
同じようなことで迷った人の参考になればと思います。
具体的なステッカーデータ作成のながれ
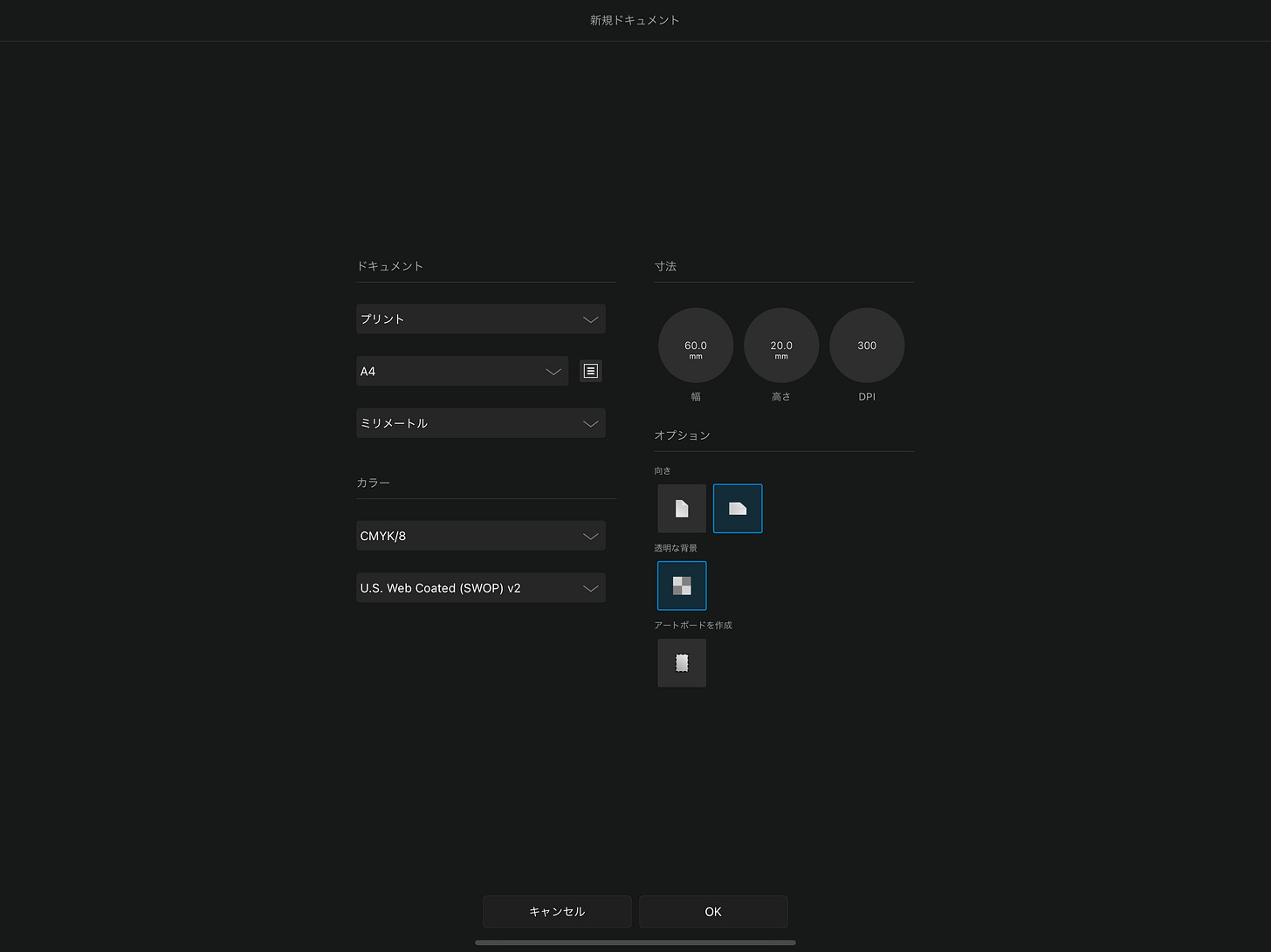
新規ファイル作成
印刷データなので、
単位をピクセルではなくミリに変更
RGBからCMYKに変更
RGBデータで作成した人はこの方法でCMYKデータに変更できます
ロゴデータにステッカーの切り抜き線(カットパス)をつけていく。
フォントをアウトライン化する
iPad版 Affinity Designerで線のアウトライン(カーブ)化をする
この後データを入稿用に整形し、eps形式で書き出す。
だいたいこんな感じでできるかと思います。
まとめ
当たり前ですが、ステッカーをつくろうと思うとロゴデータをそのまま渡すだけではだめですよね。
最近は、iPad でデザインデータを作る人も増えてるんじゃないでしょうか。
参考になれば幸いです。