iPad版 Affinity Desingerでステッカーのカットパスを作る方法
カットパスとは、ステッカーを切るときの切り抜き線のことです。 ステッカー入稿をするときは、このカットパスをデザインデータに作っておかないと、印刷会社さんもどこで切り抜いていいかわかりません。 この記事では、ロゴにあわせてカットパスデータをつくる方法を記載します。
ステッカーをつくるときは、ロゴの周りに長方形で切り抜いたものだと味気ないですよね。
なるべくロゴやキャラクターの形にあわせたかたちで切り抜いたり、余白をもたせて背景にするといいでしょう。
この余白部分のカットパスを iPad のAffinity Designerで作ってみました。
カットパスとは
カットパスとは、ステッカーを切るときの切り抜き線のことです。
ステッカー入稿をするときは、このカットパスをデザインデータに作っておかないと、印刷会社さんもどこで切り抜いていいかわかりません。
この記事では、ロゴにあわせてカットパスデータをつくる方法を記載します。
カットパスの作り方
ロゴデータを用意
ロゴデータをグループ化
グループ化したロゴを複製
印刷レイヤーとハーフカットレイヤーにわけます。
印刷レイヤーは元のロゴイメージです。ここはロックしておくと便利です。
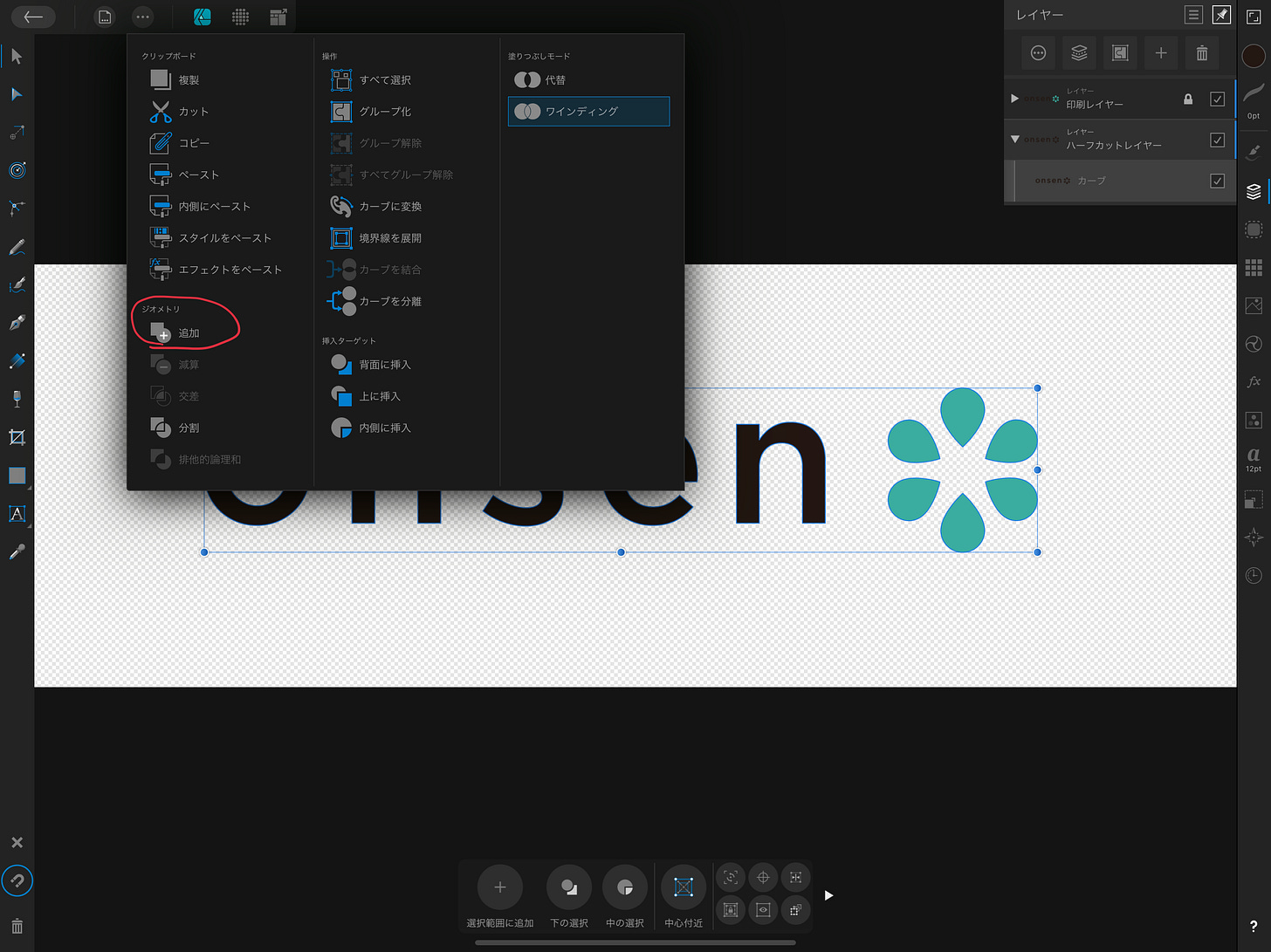
複製したレイヤを「ジオメトリ」→「追加」します。これでひとつの塊にした感じです。
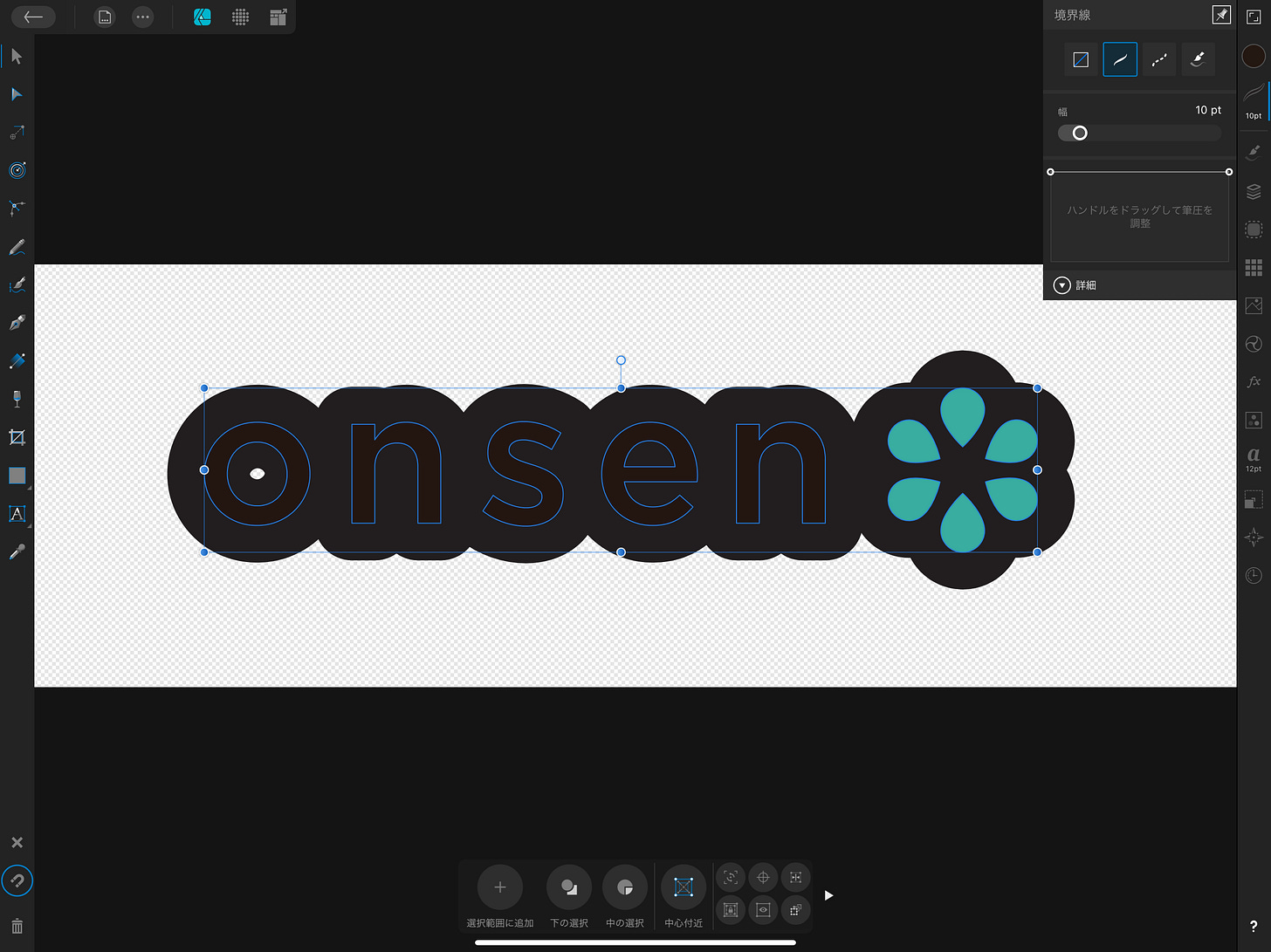
この塊に対して、線をつけていきます。境界線の値を大きくします。
このとき、シンボルがある場合は、シンボルと文字部分がくっつくような幅にしておいたほうがいいでしょう。
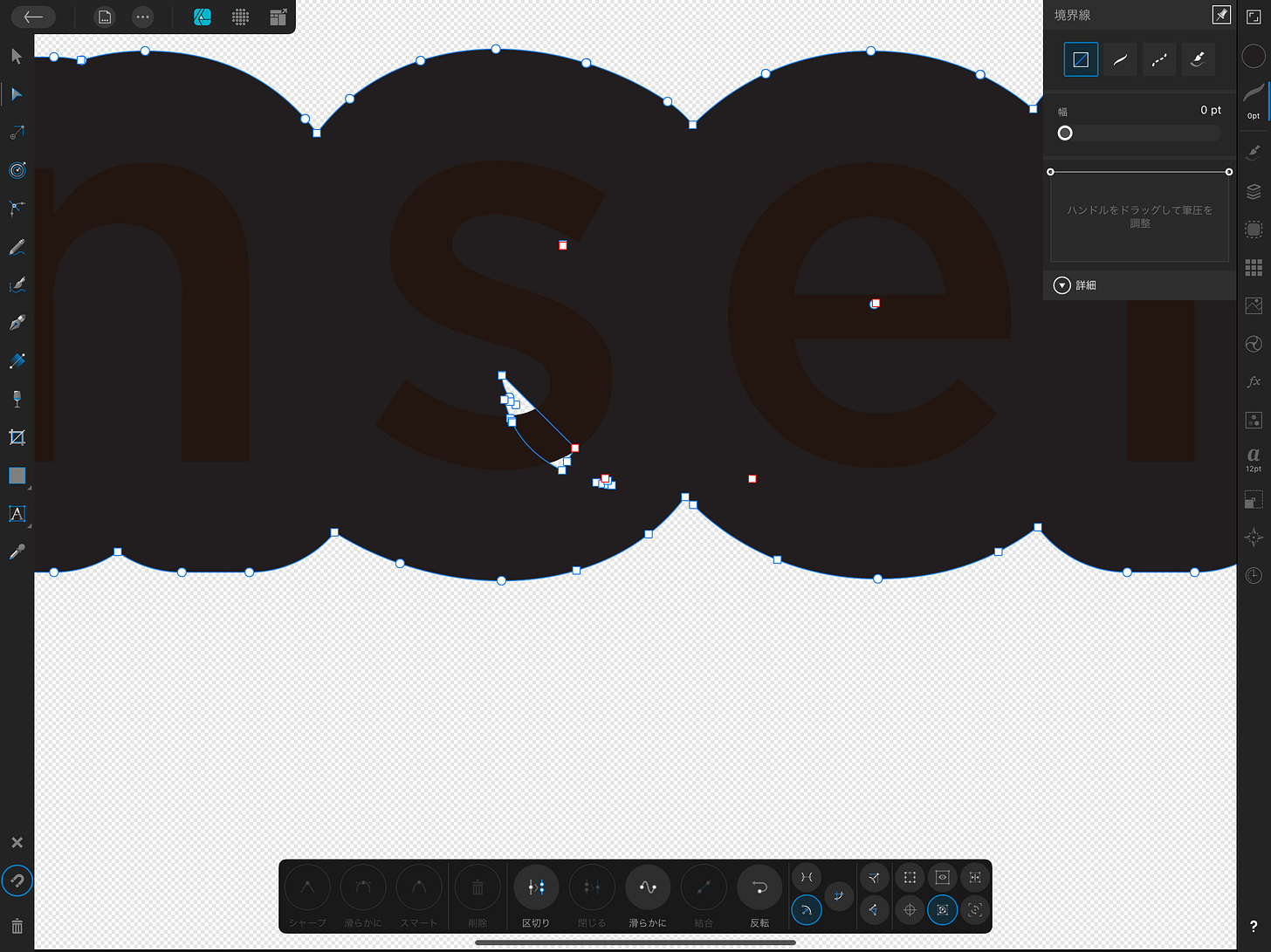
この線をカットパスにするためにアウトライン化をします。
iPad版 Affinity Designerで線のアウトライン(カーブ)化をする
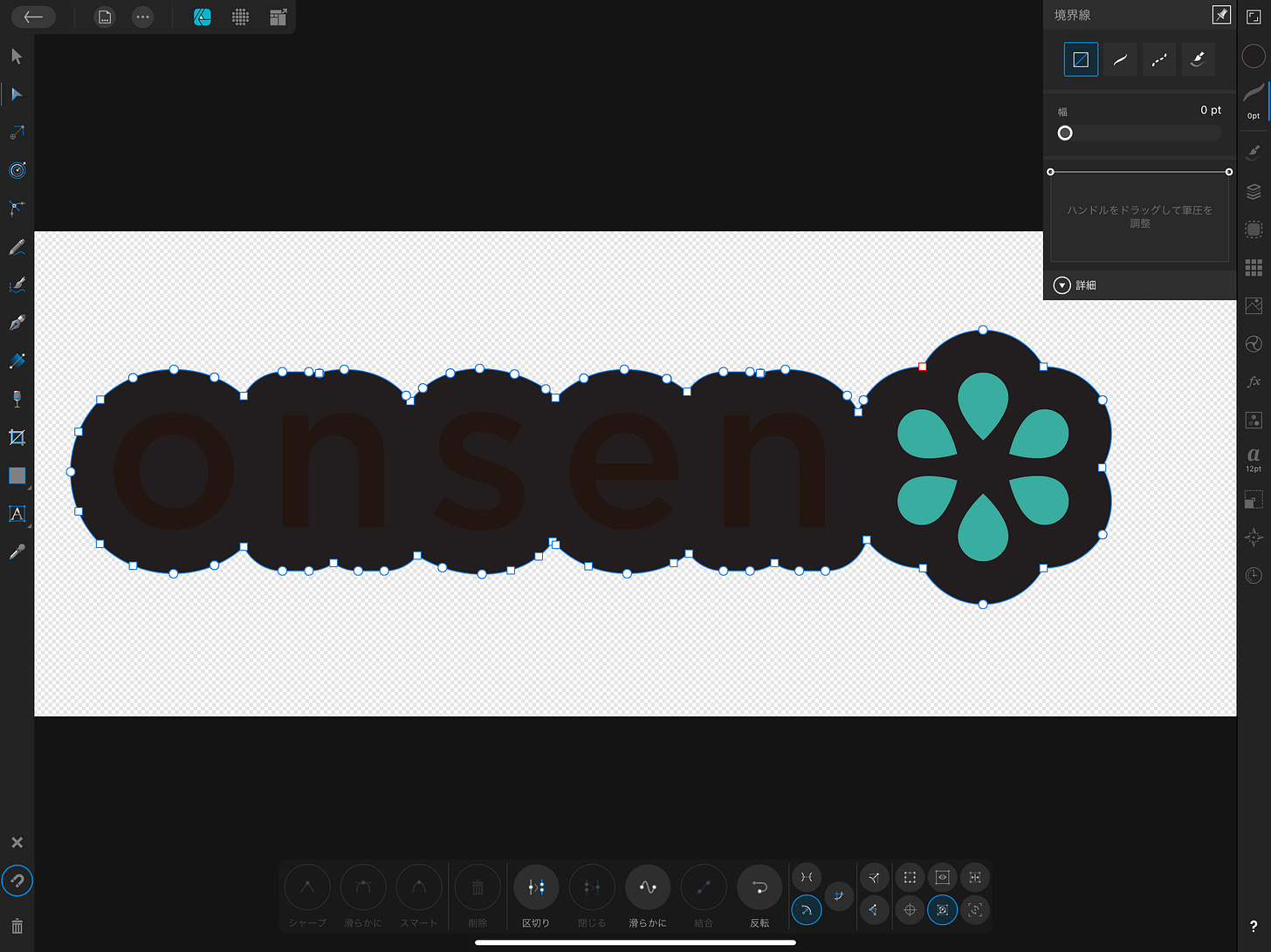
ゴミデータを削除したり、整列してととのえます
枠だけになりました。
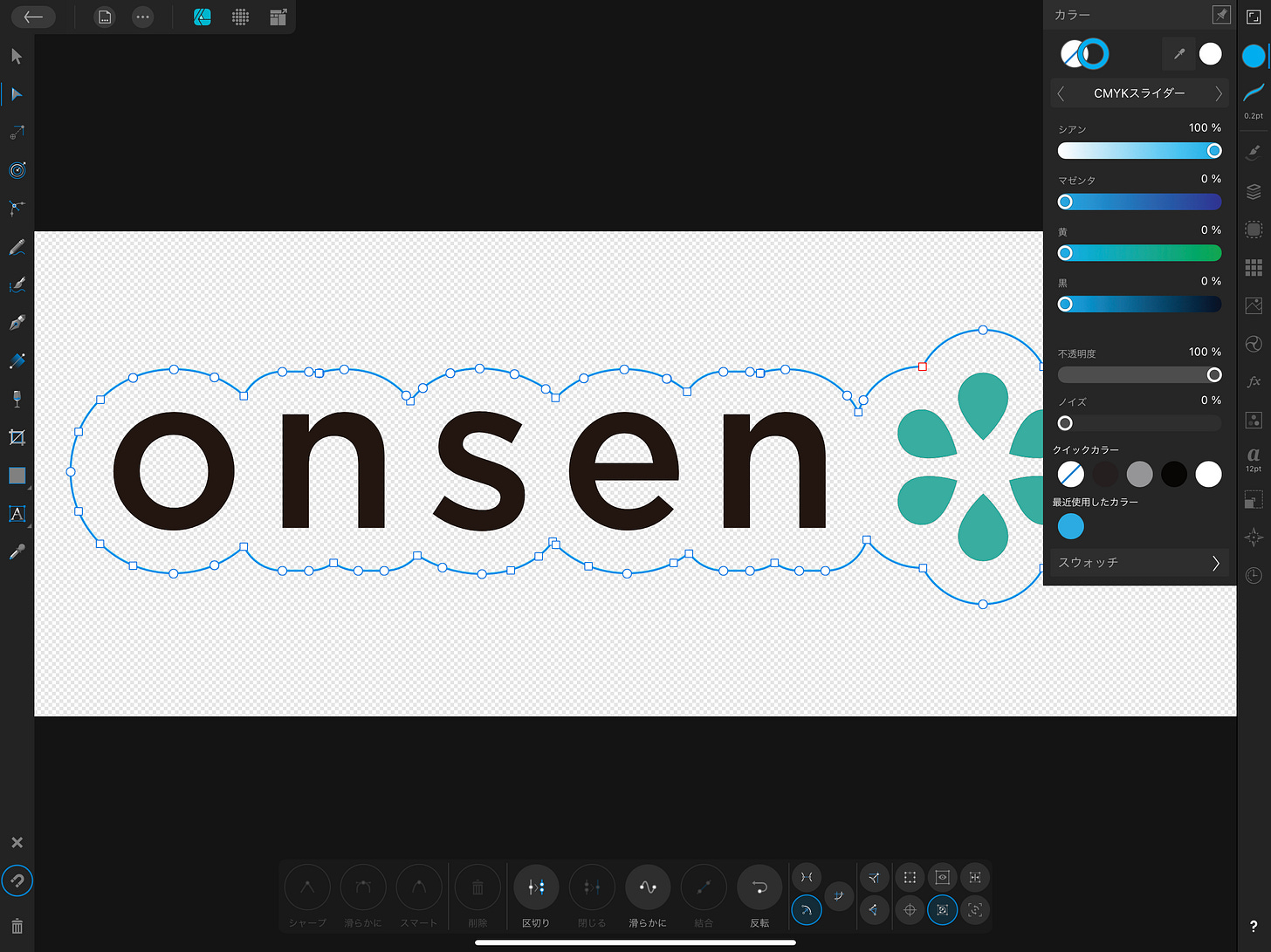
アウトラインの色を入稿規定にある色にあわせます。
今回は、アウトラインの色はシアン100%で入稿という規定がありました。
まとめ
iPad版の Affinity Designerでもカットパスがつくれましたね。
あとは入稿規定にあわせて調整していただければと思います。
では。